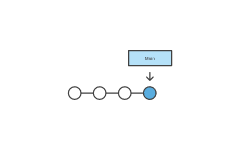
Before change code in dev branch, you need to ensure you had the latest change of the master branch.
- Check your current local branch by using ‘git branch‘.
- Use ‘git checkout master‘ to switch your current branch if you are not on the master branch
- Use ‘git pull‘ to get latest update from the master remote repository. This command will download the latest changes from the remote repository and merge them with your local master branch.
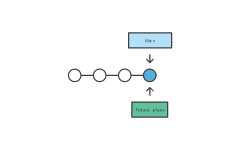
- Use ‘git checkout dev‘ to switch your branch from local master to local dev
- Use ‘git merge master‘ to merge the changes from master branch into your local dev branch
Now, local dev branch’s code is updated to the same as master remote repository then you can start your new code change in dev branch.
- Before you change start code change, always use ‘git branch‘ to check what’s your current branch. then start your code change
- Once you finished your code change, use ‘git status’ to check the status of your local repository. This will show you which files have been modified or added and which files are ready to be committed.
- Use ‘git add <file>’ to stage the changes your want to commit. or You can stage all changes by using ‘git add .‘
- Use ‘git commit -m “commit message” ‘ to commit changes with a message describing the changes made.
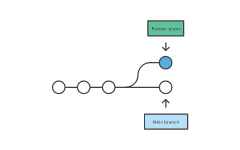
- Use ‘git push‘ to upload your commits to remote repository. this command sends your local commits to remote repository and make them available to others.
- a merge request should automatically created after ‘git push’ is done. this merge request will try to merge dev branch changes to master branch.
To checkout a remote branch from Visual Studio Code, you can follow these steps:
- Open the Command Palette by pressing
Ctrl+Shift+P(Windows, Linux) orCmd+Shift+P(macOS). - Type
Git: Checkout to...and select it from the list. - In the prompt that appears, select
origin/<branch-name>from the dropdown list of remote branches. - Choose a local branch to create or overwrite, or leave it blank to create a new branch with the same name as the remote branch.
- Press Enter to complete the checkout.